idea review: UI for Memory Objects in Go

While working on a back-end project, I often need a way to view my in-memory objects. It can be, list of objects of the same type. Or storage of various object types.
Sure, we have the option to set a breakpoint and debug the variable. But what if we want to have a more continuous way of checking the inner-state of the application and exploring it more conveniently.
Let's say, for an example JSON like the following:
{
"employees": [
{ "name": "John", "age": 30, "role": "developer" },
{ "name": "Pete", "age": 30, "role": "developer" },
{ "name": "Mary", "age": 30, "role": "designer" }
]
}
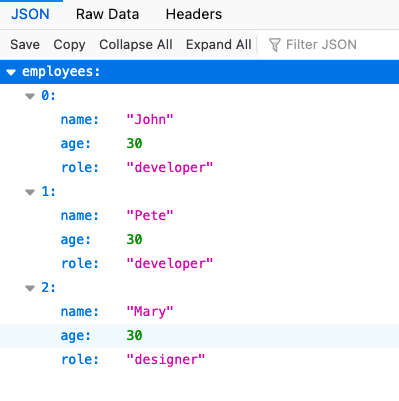
We could visualize it like this:

In fact, as an initial version, the package can be just an internal "container" that returns a JSON output on a given port. And, we let the browser render and filter it (in the screenshot above, there is a "Filter JSON" input where this is possible).
// Initialize an MemUI instance.
mui := memui.New()
// Register an object.
mui.Register(&obj)
// Start the service.
go mui.ServeHTTP("localhost:8080")
In this case, the only challenge is to enable pagination, so for a big in-memory state, we do not overkill the browser with the size of the data (for some of my demo projects, the size of the output JSON could quickly go over multiple GBs).
The basic form of pagination + filtering could be by the type of objects in the internal state. Example:
dep1 := Department{"IT"}
dep2 := Department{"Design"}
emp1 := Employee{"Joe", dep1}
emp2 := Employee{"Peter", dep2}
mui.Register(&dep1, &dep2, &emp1, &emp2)
For this example, we can have filtered by ?type=department and ?type=emplyee. And by doing so, we can have the first layer of filtering.
Additionally, the above means that whenever a user hits the main page of the MemUI, we can show a number of the objects in the state + clickable list of their types.
Initial Preview
Here is the initial version. I plan to share more details about it in the upcoming posts.